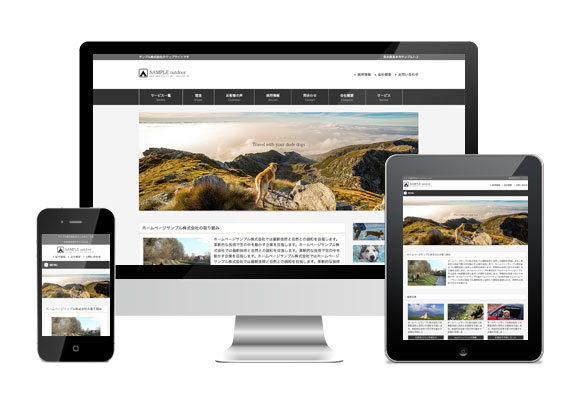
レスポンシブWEBデザインとは・・・
単一のHTMLファイルで、PC、スマホ、タブレットなど複数の端末に最適に表示させるWEB制作手法のことをいいます。2010年頃から、その存在はあったようですが、2015年4月にGoogleが公式に推奨したことから、普及が加速しました。
レスポンシブデザインのメリットは、PC、スマホ、タブレットなど単一のHTMLファイルで管理するため、更新が楽になります。これまでは、PC版を修正し、同時にスマホ版を修正し、場合によっては、携帯版(ガラケー)も修正と、手間がかかっていましたが、レスポンシブで構築されたWEBサイトはワンソースであるため、一つのHTMLファイルを更新すればOKです。
しかし、制作コストは一見安くなるように思われますが、PC版、スマホ版と別々に制作するよりも高くなることが多いです。これは、HTMLは一本化されますが、CSS(スタイルシート)をレスポンシブ仕様に構築する難易度が上がるためです。その他にも、URLを一本化できることもメリットです。PC版のURLに加え、スマホからアクセスした場合は、スマホ版にリダイレクトをかけるなどの処理が行われますが、このような必要もなくなります。
そして、何よりも、Googleが推奨したことにより、SEO対策(検索での上位表示)がされやすくなることでしょうか。
反面、デメリットとしては、複数の画面サイズできれいに表示されるようにデザイン設計をするため、デザインに制約が出てくる点や、スマホでアクセスしてもPC用の画像やCSSなども読み込むため、特に古い端末でアクセスした場合、表示が遅くなることもあります。情報量が著しく多いサイトなどは、レスポンシブ化自体が難しい場合も出てきます。
上場企業のレスポンシブ対応状況は?

2015年9月2日時点の上場企業100社を調査した結果によると
トヨタ自動車、三菱商事、ソニーなど、24社(24%)という結果のようでした。
上場企業100社のレスポンシブWebデザイン対応状況を調査しました
出典「上場企業100社のレスポンシブWebデザイン対応状況を調査しました」
2017年3月現在は50%以上になっているのでしょうか。
まとめ
レスポンシブWEBデザインには、ここに書いてあるもの以外にもメリット、デメリット共に多くございます。どのような目的で、WEBサイトの運用をしていくかも含め、検討するのが良いかと思います。
















この記事へのコメントはありません。